Игра для интерфейсных дизайнеров
Сantunsee.space — в целом отлична игра для интерфейсных дизайнеров. Но есть спорные места. Ниже два примера.

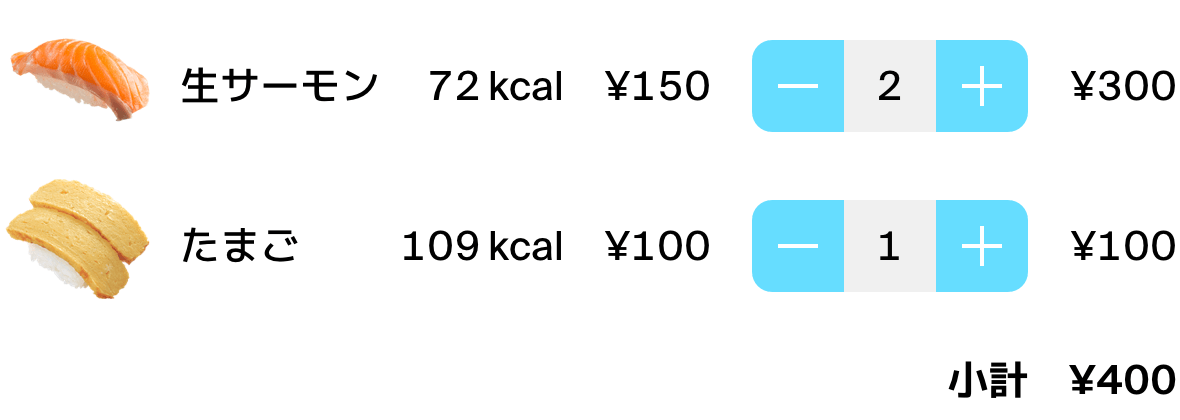
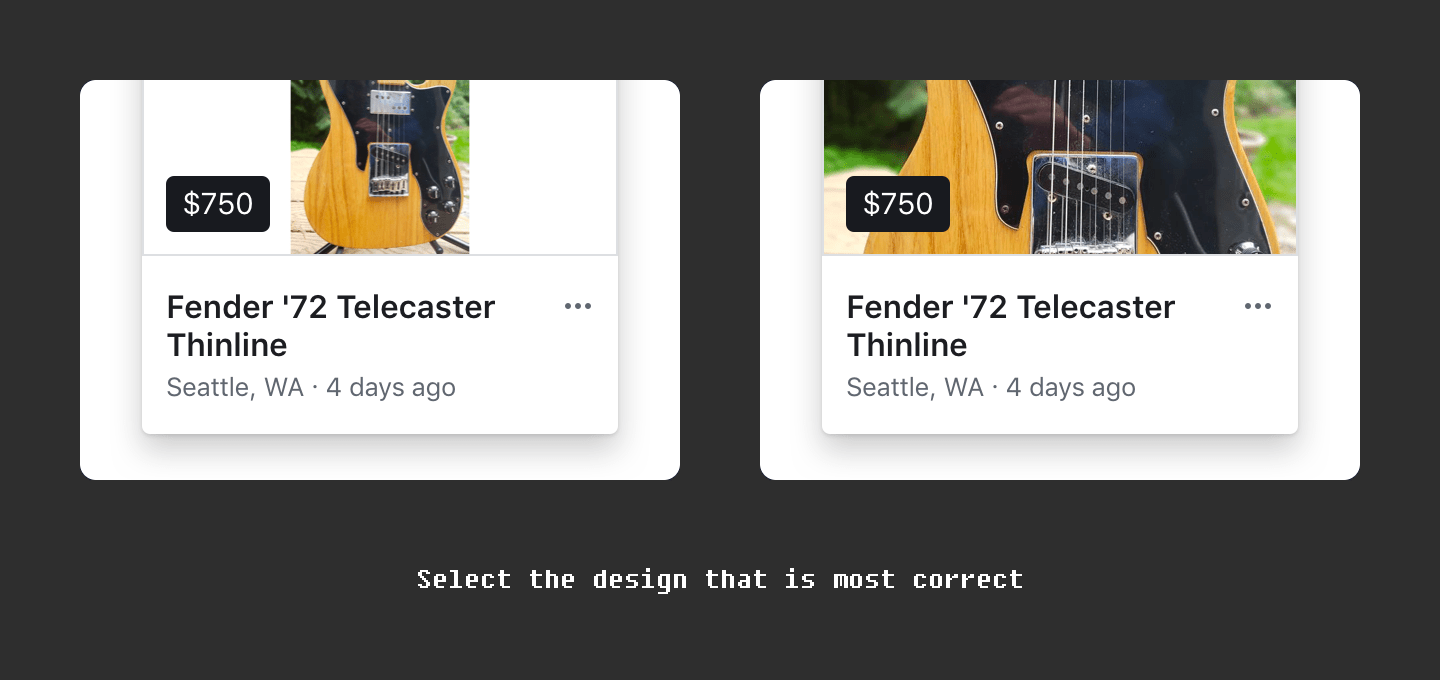
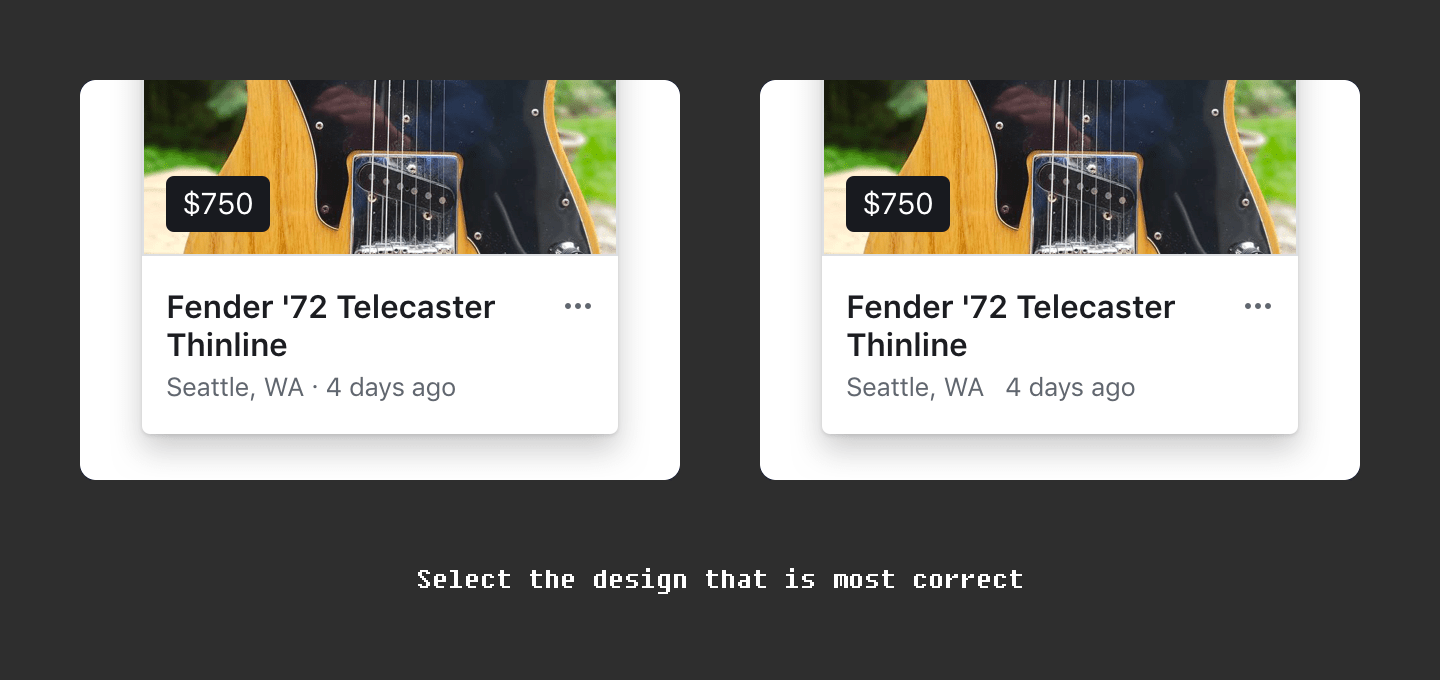
Тут вопрос не в том, как красивее обрезана картинка, как по какому изображению проще выбрать товар: по полному, но мелкому или крупному, но обрезанному. И тут нет одного верного ответа, потому что если продаются микроны, то обрезать картинку, наверное, не страшно. А если какое-нибудь специфичное оборудование, то лучше показать целиком. Можно сказать, что если нужно обязательно показывать фотографии целиком, то фиксировать высоту карточки не стоит. И в общем случае это так. Но ситуации бывают разные. Что если 90% каталога какое-нибудь специфичное оборудование снята под нужный формат? а остальные разномастные. Разве можно в этом случае считать фиксированные карточки плохими или кропить фотографии?

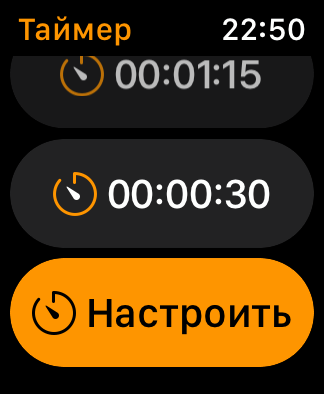
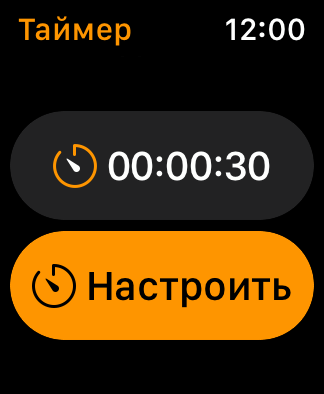
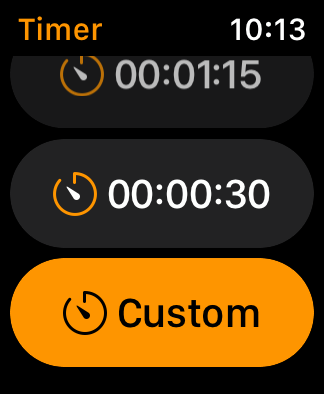
А тут правильным считаю вариант с разделителем, который на самом деле — объединитель. Возможно, со средней точкой выглядит и лучше, но авторы явно не понимают сути. Илья Бирман 2014-го в помощь.