Всех с чего-то да подрывает. Меня расстраивает плохой дизайн. Иногда так свербит, что беру и переделываю. Но в этот раз расстроил не дизайн, а призыв делать плохой дизайн.
Прочитал статью Лизы Шарлотты Рост «Альтернатива розовому и синему: цвета для кодирования полов». Статья не всеобъемлющая, но глубоко освещает тему. Тут приведено 33 цветовые пары из реальных статей — вполне наглядно.
Что не так
Вместо того, чтобы разобраться, как кодировать пол, чтобы информация считывалась проще, Лиза агитирует за отказ от стереотипов:
So what’s the problem with pink & blue? In our western culture, these colors come with the whole gender stereotype baggage. Pink means weak, shy girls who play with dolls and don’t deserve as much as boys. Blue stands for boys who need to be strong & rough. When we create a chart with pink & blue, we endorse gender stereotypes. Especially when we chart gender (pay) gaps, that’s often the opposite of what we want to achieve.
Сами по себе стереотипы ускоряют распознование образов, а значит делают коммуникацию эффективней. К выделению опасности красном претензий не встречал.
Допустим, неравенства полов нет. Будет ли тогда волновать, насколько стереотипы мужские и женские цвета? Мне тоже грустно, что половина мужской одежды синяя, а вторая чёрная. Но это не повод усложнять читателям жизнь:
It’s not even necessary to explain the colors first.
Как можно такое писать в контексте визуализации данных?
Вопрос визуализации — передача информации графическим способом. Насколько хорошо человек понимает картинку — вот в чём вопрос. Это значит, что выбор цвета зависит от информации, которую хотят показать, и от человека, который будет смотреть. Два столбика с подписями легко и без цветов сравнить. А если данных много, если нужны оттенки, или цвет кодирует не только пол? У одной статьи будет более искушённый читатель, а другую хотят донести до максимума. В статье о разнице доходов между мужчинами и женщинами намеренно нерозово-синие цвета сделают акцент на проблеме. А нужен ли такой акцент в результатах марафона?
Отдельно не понимаю, почему сила обязательно холодная, а слабость — тёплая.
Что так
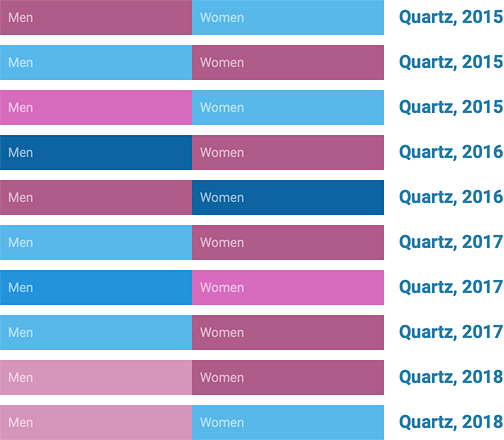
1. Лиза пишет, что вредно менять стереотипные цвета местами — красить розовым мужчин и синим женщин:
I’m afraid that this is dangerous. Charts that flip the stereotypical colors can be hard to read: If readers see pink & blue in a chart about sexes, they won’t be very likely to consult the legend.
Не удивлюсь, если «Кварц» тестирует гипотезы. Тесты, конечно, не оправдываю дискомфорт читателей.
2. История выбора цветов в «Телеграфе» хороша тем, что показывает, как можно решать задачу. Кусочек:
The colors are inspired by the “Votes for Women” campaign in the UK as part of the initial suffrage movement in the early 20th century.
“When deciding which gender aligned with which color, it was more a case of trying to prioritize women in the order of genders. Against white, purple registers with far greater contrast and so should attract more attention when putting alongside the green, not by much but just enough to tip the scales. In a lot of the visualisations men largely outnumber women, so it was a fairly simple method of bringing them back into focus.” —Fraser Lyness
Что было бы полезно
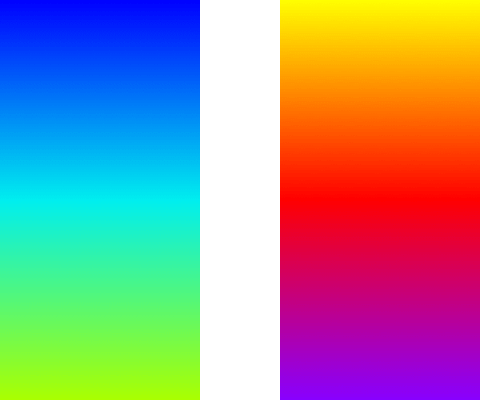
1. Чтобы упростить выбор, разделил бы цветовой спектр на холодную и тёплую половины и кодировать холодными мужской пол, а тёплой — женский. Не потому что мужчины холодные, а женщины тёплые. А потому, какие цвета ближе к стереотипу и с большей вероятностью угадают без легенды. И опять же это только совет.
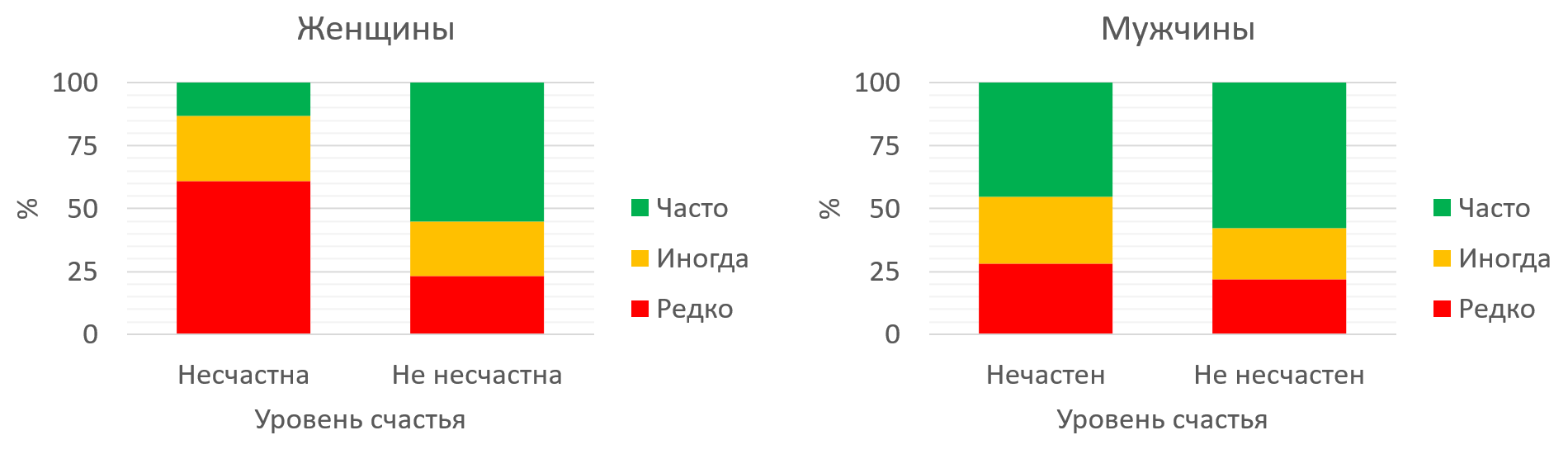
2. Не кодировал бы пол оттенками разной тональности одного цвета. Или цветами с заметным различием тона. Один цвет делает мужчин и женщин равными, но тон снова назначает главного. Тех, что темнее становиться визуально больше. Те, кто бледнее становятся дополнительными.
3. Не использовал бы для одного из полов чёрно-белые оттенки. Они тоже приводят к визуальному неравенству. В зависимости от фона могут приводить к ситуации из 2-го пункта. Чёрный с чёрным же текстом превратит пол в базовый, а второй цветной пол будет уже чем-то отличаться.
Серый легко превращается в выключенный или в не наполненный данными на фоне цветного.
Мелочи важные при визуализации данных
В одной из таблиц привязка высоты цветной плашки к высоте текста придаёт случайным строкам больший вес. Сравните, насколько однозначнее таблица справа: