Ремарка о выравнивании по центру
Читая прошлую заметку, Роман не всё понял. Дело, конечно, в слабом объяснении — мои формулировки ещё точить и точить. А пока они рыхлые, буду объяснять. Цитирую:
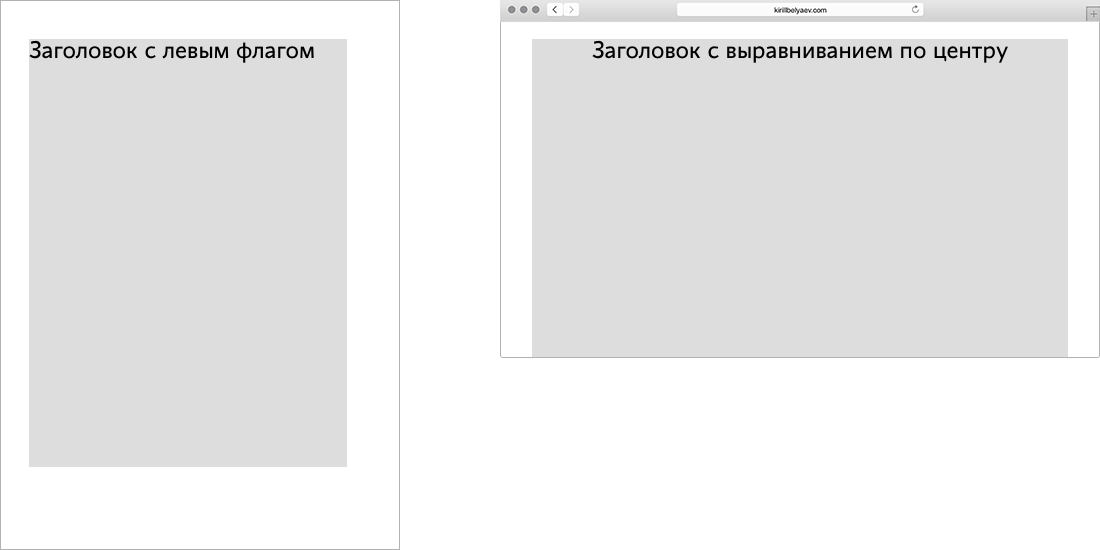
Левый флаг применительно к одной строке шумит сильнее выравнивания по центру, потому что отступов у него тоже два (левое поле не забываем) и при этом они разные.
У левого флага левого отступа нет. Есть отступы от краёв страницы до крайних элементов. Область страницы без отступов (полей) называют форматом. Пример одной строки в формате — однострочный заголовок.

Если на странице одна строка, не выровненная с другими элементами, выключка исчезает вовсе.

Формат — контекст выравнивания (флага, выключки). Элементы выравнивают относительно формата, а потом относительно друг друга (внутри формата).
Посмотрите на кнопки.
Кнопки слабо относятся к вёрстке — у них своя история. Они попали на экраны из физического мира уже готовым элементом. Кнопки не мыслят, как текст на плашке.
Если предположить, что кнопка — отдельный формат, и применить к надписи левый флаг, кнопка сломается:
P. S. Спасибо Роману за комментарий.
