Что почитать про инфографику и какой софт нужно изучать
Борис Веркс спрашивает:
Подруга-ученый спрашивает, что почитать про инфографику и какой софт нужно изучать. Посоветовал Тафти, но, очевидно, нужно и что-то более быстрое. Посоветуй, пожалуйста :-)
Попробую помочь.
У меня с инфографикой беда, писал об этом в заметке «Главное различие визуализации данных и инфографики»:
Визуализация данных и инфографика — это разные вещи. Слова говорят сами за себя, если задуматься. Инфографика — это информационная графика. Графикой иллюстрируют, оформляют и развлекают. «Информационная» тут характеристика, свойство. А визуализация — это отображение, представление чего-то. Это «что-то» — контекст, определяющий о чём речь. Получается, что тут главное — данные. Графика и данные — чувствуете разницу? :—)
И в «Главное различие визуализации данных и инфографики»:
Визуализация данных — инструмент анализа. Она помогает делать выводы. (Поэтому так важно снабжать её органами управления, превращать в интерфейс.)
А инфографика — готовые выводы. Оформленные и структурированные показатели и закономерности.
Из этого следует, что визуализация подходит «анализирующей» аудитории, а инфографика — любой (охват второй шире).
Метафора для закрепления: визуализация — топор, инфографика — дрова.
Как делать инфографику я не особо знаю. Чтобы ответить, заменю её на «визуализацию данных» — учёным должно быть полезнее.
Для меня это комплексная дисциплина. Состоит:
1) из графдизайна и вёрстки с типографикой в небольшой степени,
2) интерфейсов,
3) организации и кодирования элементов, чтобы их можно было сравнивать,
4) и немного статистики и анализа, чтобы, например, понимать, какие данные опустить, чтобы не потерять смысл и улучшить читаемость.
Для первых двух подойдёт всё базовое (Мюллер-Брокман, Чихольд, Харровер, Норман, Раскин и прочие). Тафти я тоже отношу к графдизайну и вёрстке частично.
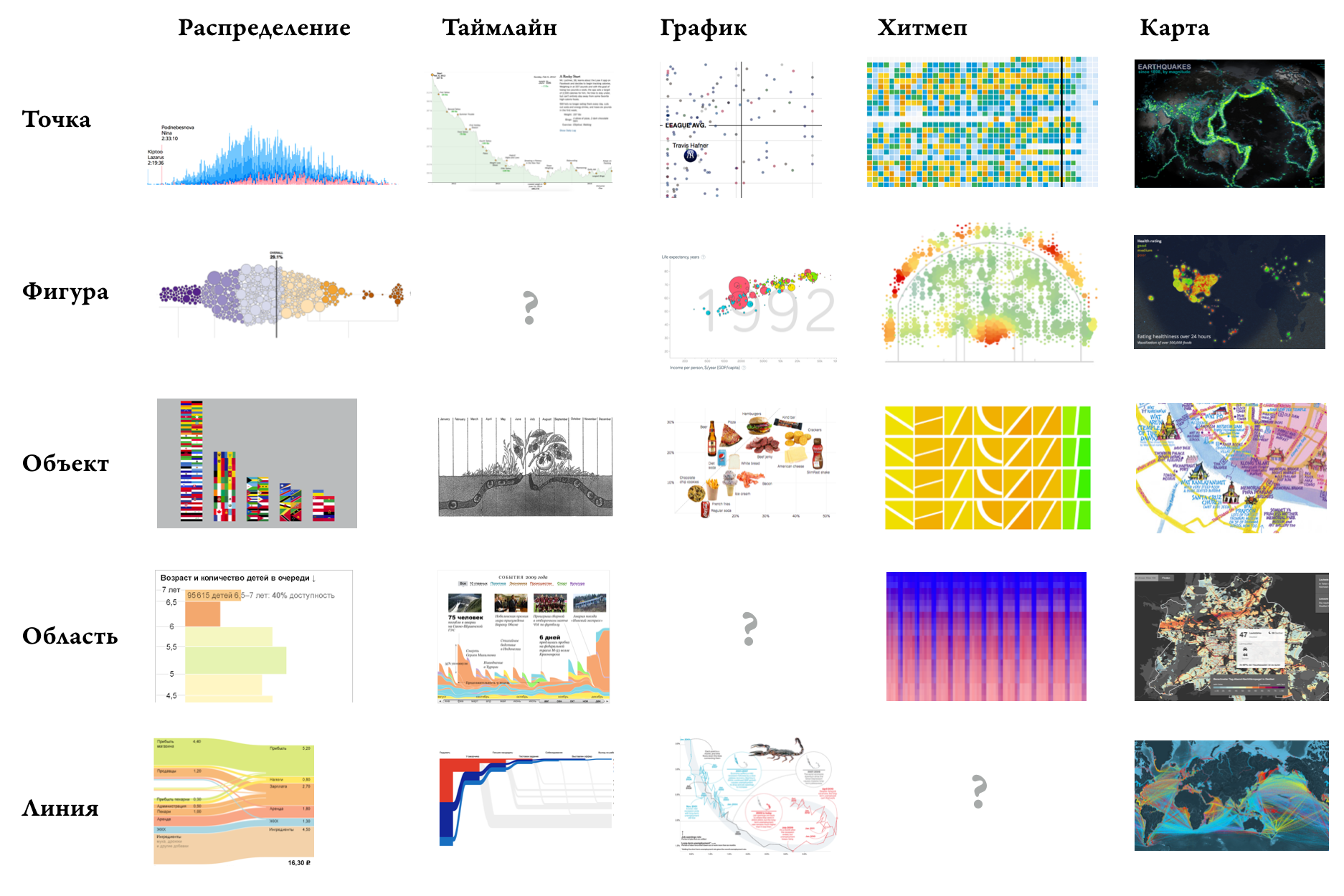
Для третьего пункта полезно понимать, что это просто сравнение. Если все объекты одинаково значимые, визуализация мало что даст. Книг на эту тему, кроме Тафти, я не знаю, увы. Посоветую серию статей, которые писала Таня Бибикова об алгоритме Δλ. Плюс расшифровку мастер-класса на Хабре, там есть классная сводная таблица:

Ещё тут могут помочь гештальт принципы (и другое из психологии о восприятии зримых образов). Вот заметка Жени Арутюнова восприятии, чтобы понять, о чём это вообще.
Для с четвёртого пунктом у меня совсем туго, лучше у Ромы спросить.
Инструменты вроде все знают. Приложение «Табло», в нём можно почти всё посмотреть, для анализа, который проводят учёные его может хватить с запасом. Но в нём не сделать «красивую» визуализацию для статьи в Нью-Йорк Тамс. Для тех, кто пишет код, может быть интереснее D3.js, на нём можно всё, что захочешь. Ещё знаю о языке R, но на практике не сталкивался.
