Когда говорю близким, что работаю в компании, которая производит аэродинамические трубы, они спрашивают, зачем компании дизайнер. Или уточняют, умею ли я проектировать трубы. Теперь могу немного проиллюстрировать ответ, показав обновлённый сайт компании — tunneltech.eu.
Чтобы рассказать клиентам, как всё работает, вник в технологии и экономику компании. Без предшествующих 3,5 месяцев работы над интерфейсами, рассказ вышел бы не таким глубоким, а времени на разработку сайта ушло больше.
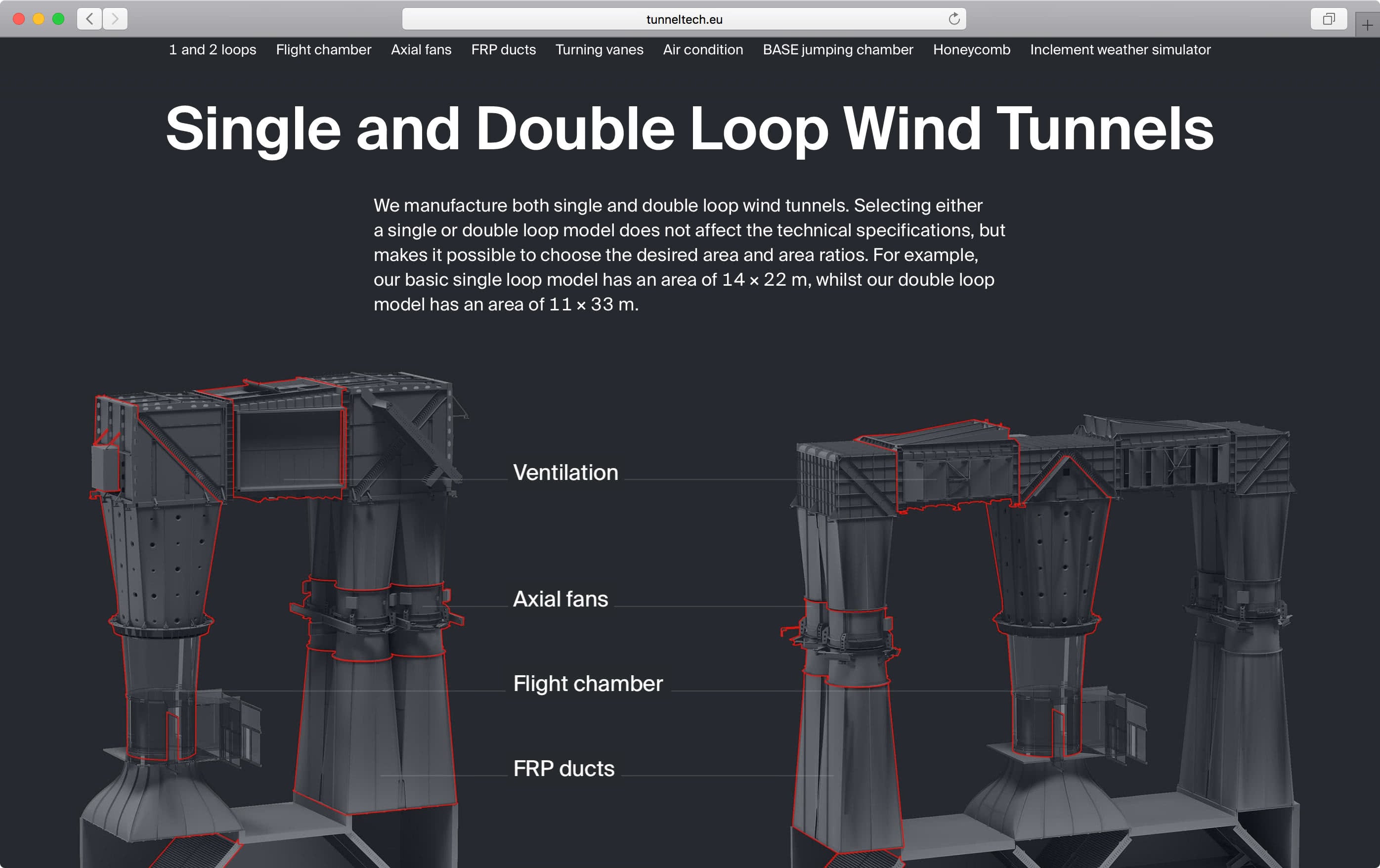
Только мы наглядно объясняем разницы одно- и двухконтурной трубы:
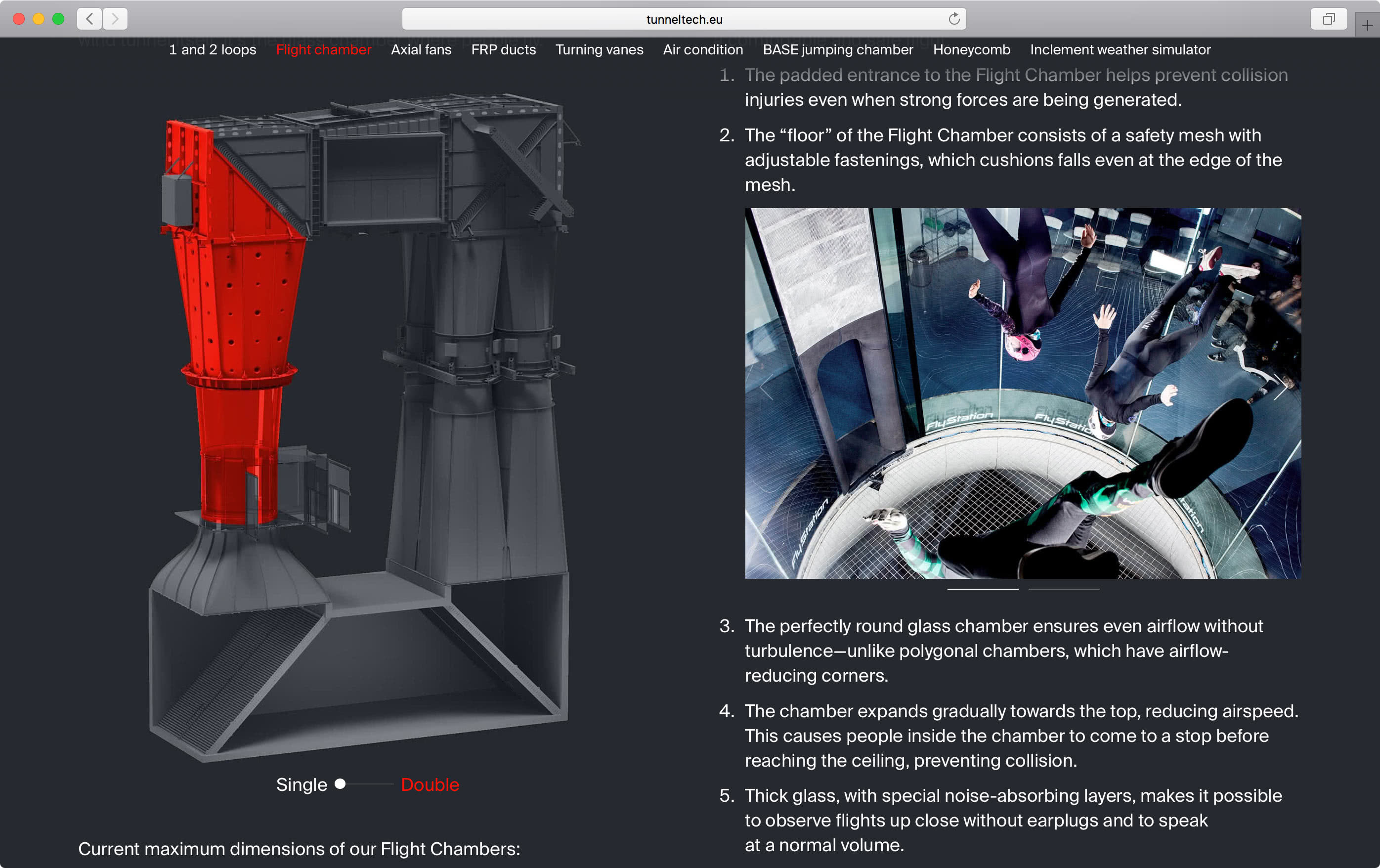
Для каждой части трубы, даём схему, которая показывает положение в обоих конфигурациях:
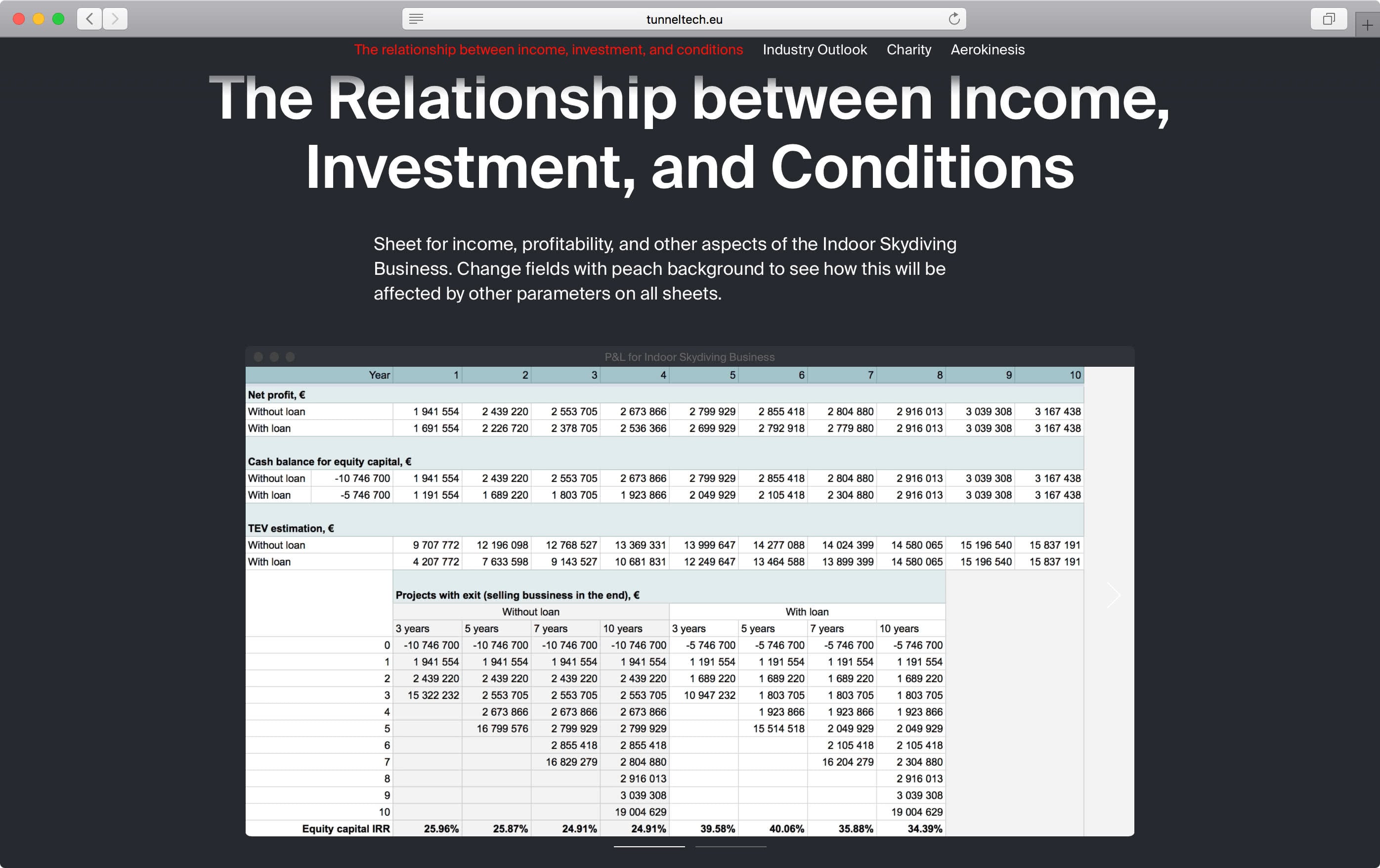
Раньше клиенту отправляли по почте эксель, который помогал оценить инвестиции в аэротрубный бизнес. Мы переделали документ в гугл-таблицу, попутно задизайнив. Но и это неконечный результат, в следующих итерациях она оживёт интерактивными графиками на сайте.
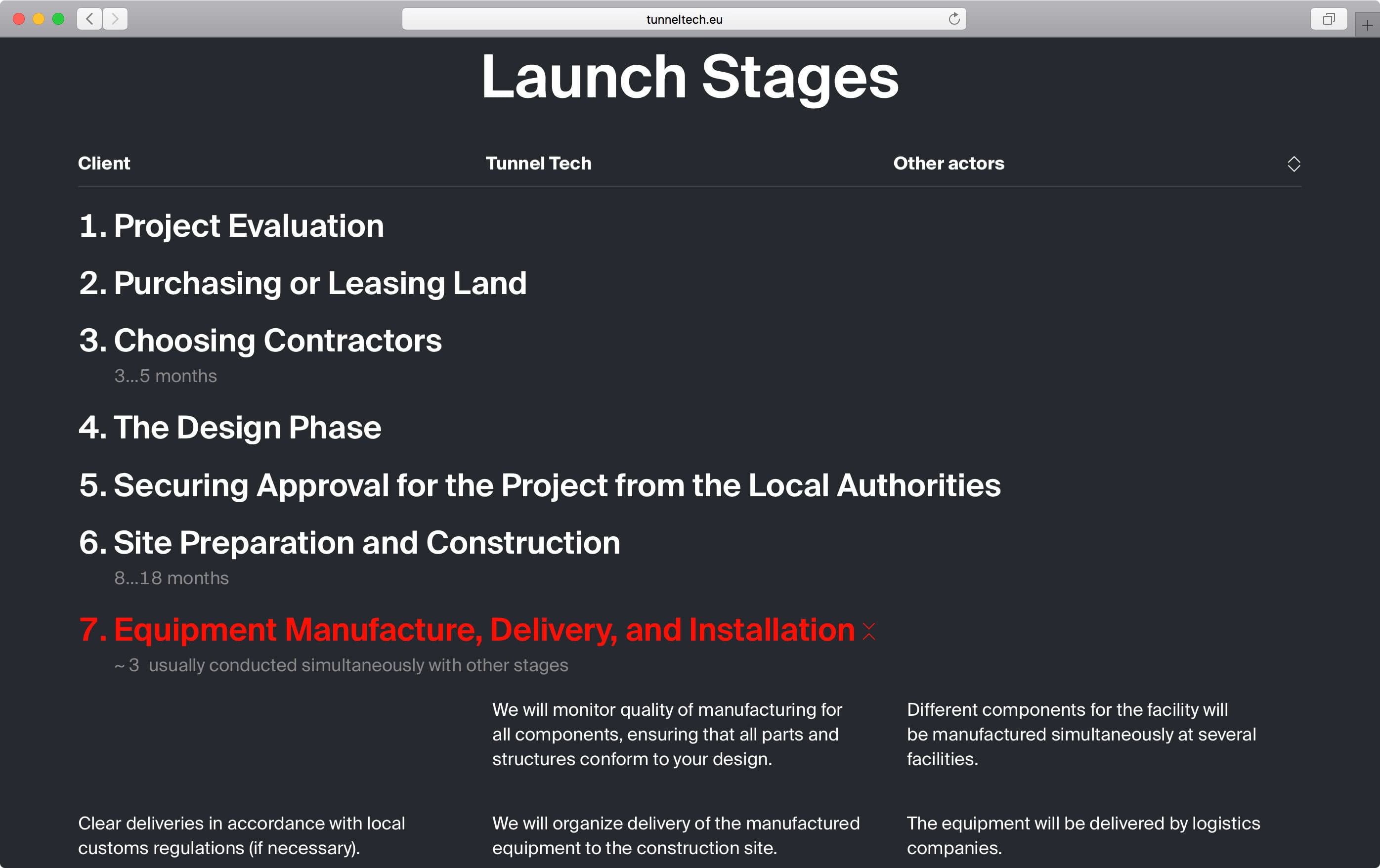
Собрали таблицу с этапами запуска трубы, объяснив, кто что делает:
Хотели шаблонизировать вёрстку, чтобы новые материалы требовали минимум усилий. Ещё хотели донести кучи информации, часто технической, на больших и малых устройствах и найти технологичный и в меру модный характер. Как решение — сухая, местами топорная вёрстка, без ярких деталей, которая даёт иллюстрациям и прочей графике работать. Текущая аскетичность оставляет простор для новых форматов и выделений. Когда вёрстка была готова, пересобирал 3-4 этажа по мере получения материалов, не отвлекаясь на графредактор и не отвлекая разработчиков. Так убедился, что шаблоны работают.
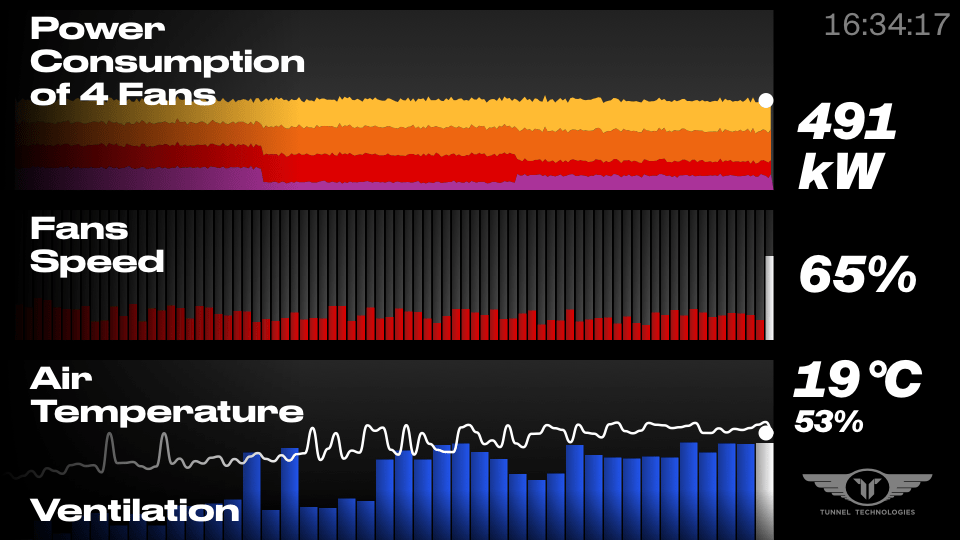
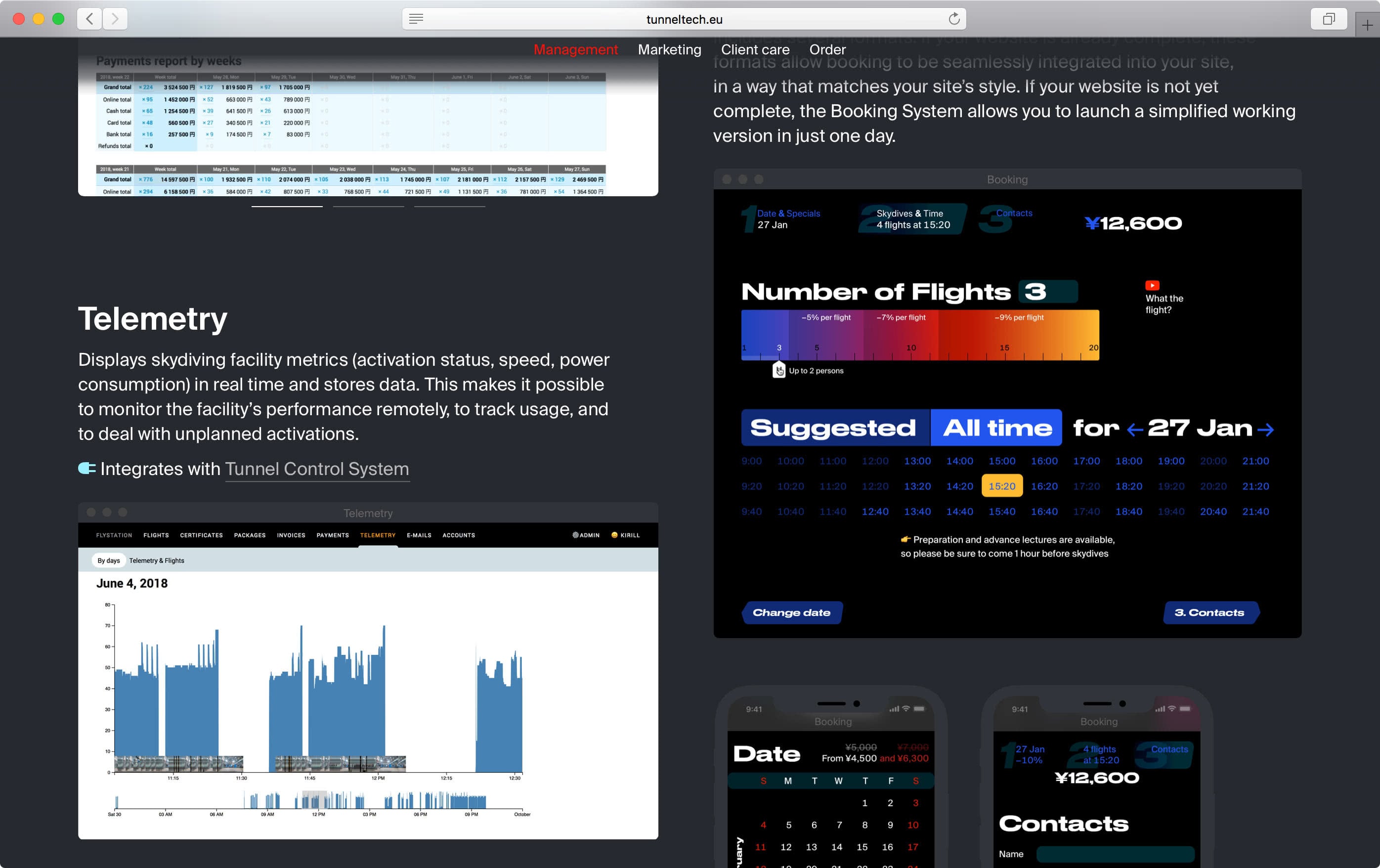
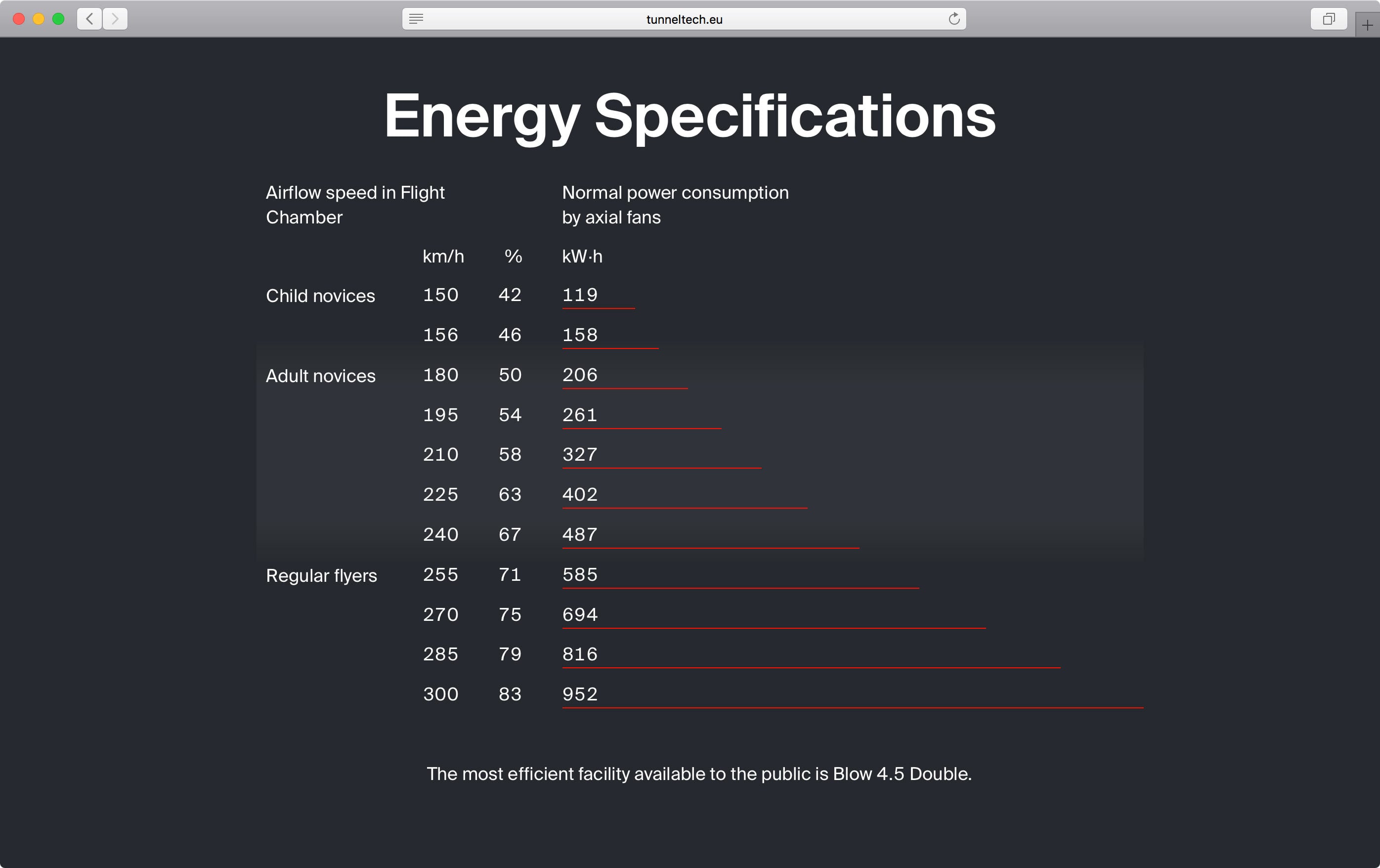
Ещё экраны. Подробно описали функции наших айти-систем. Такое найдёшь не у всех продуктов, которые продаются, как самодостаточные.
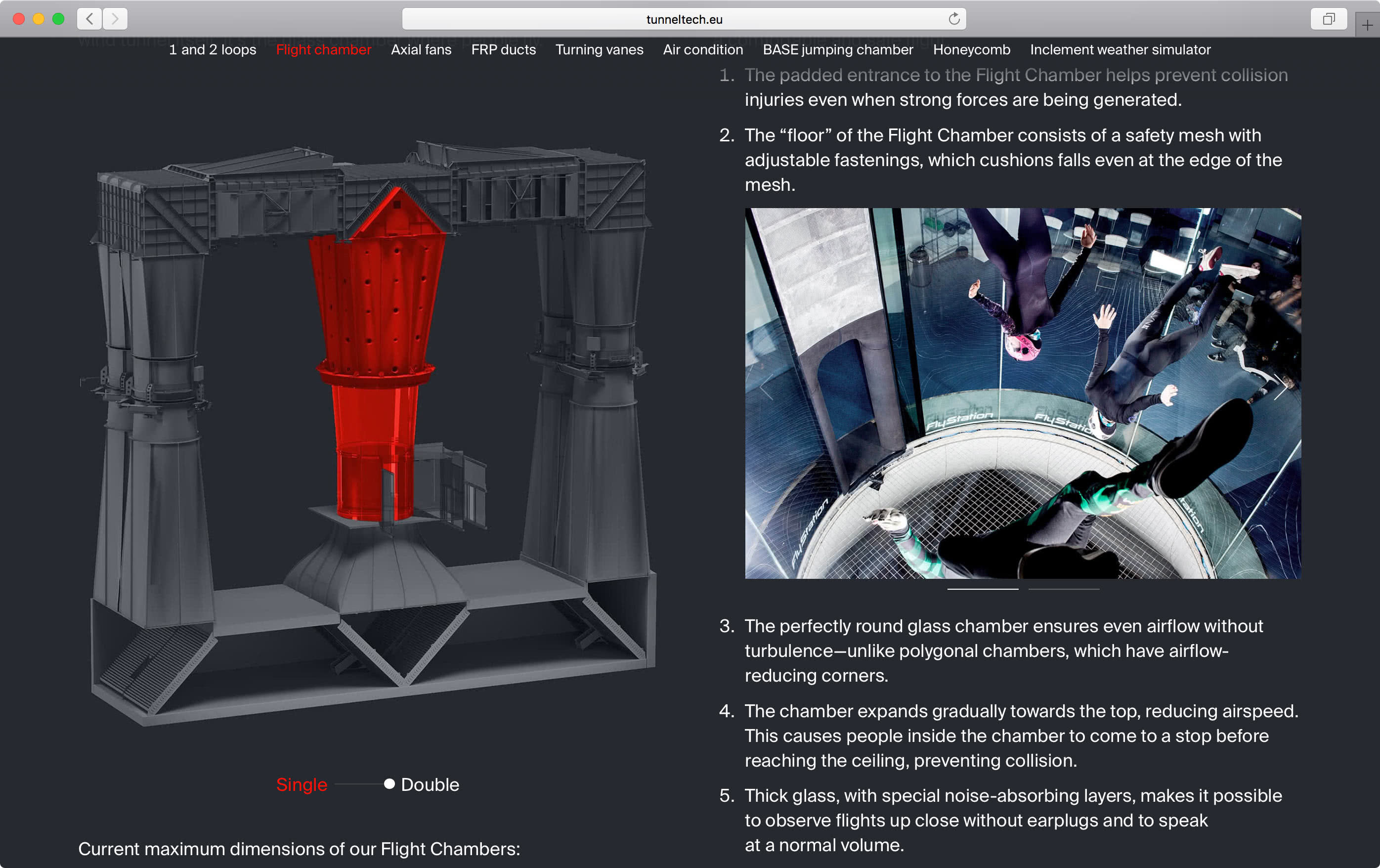
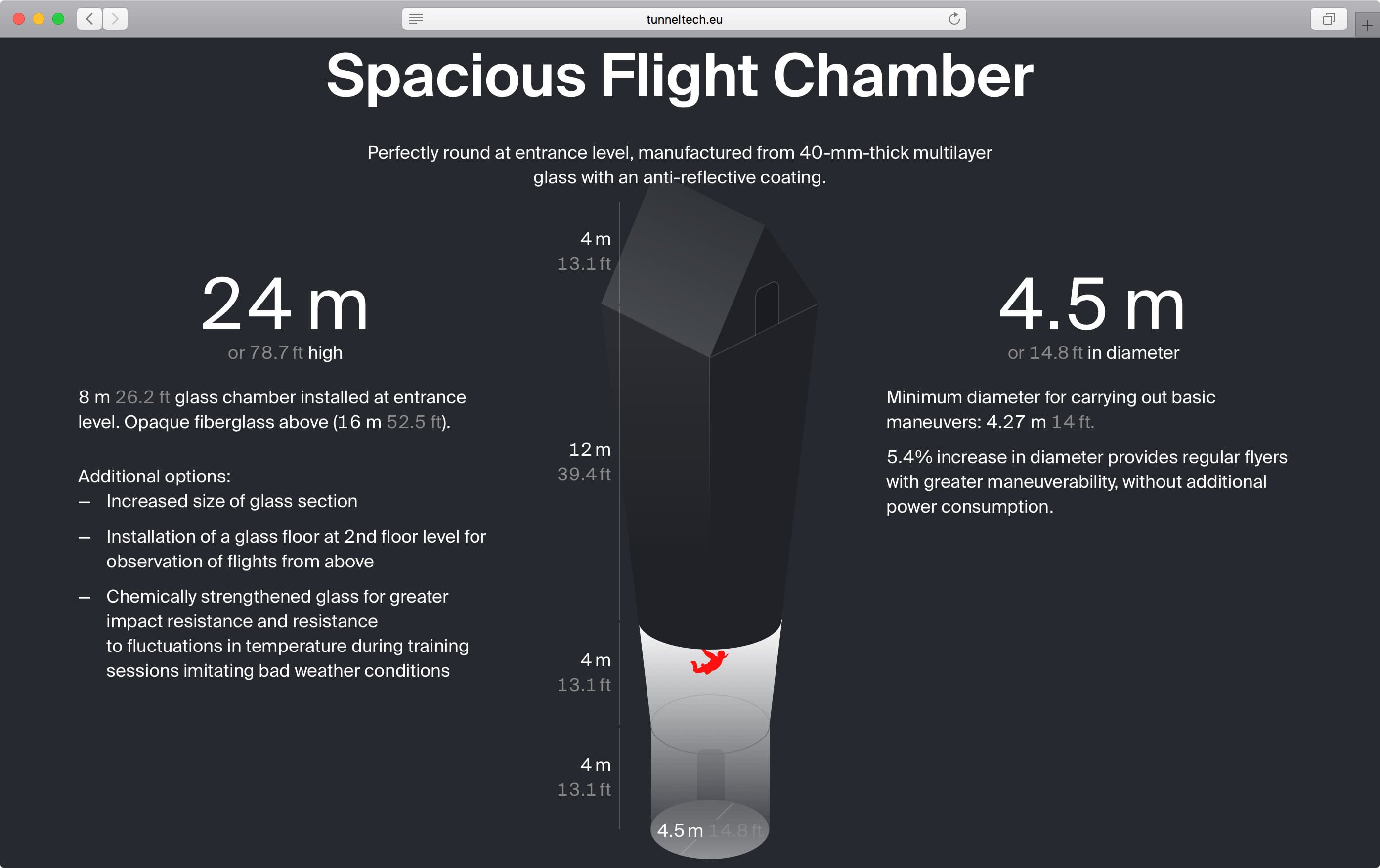
Кайф из описания флагманской трубы:
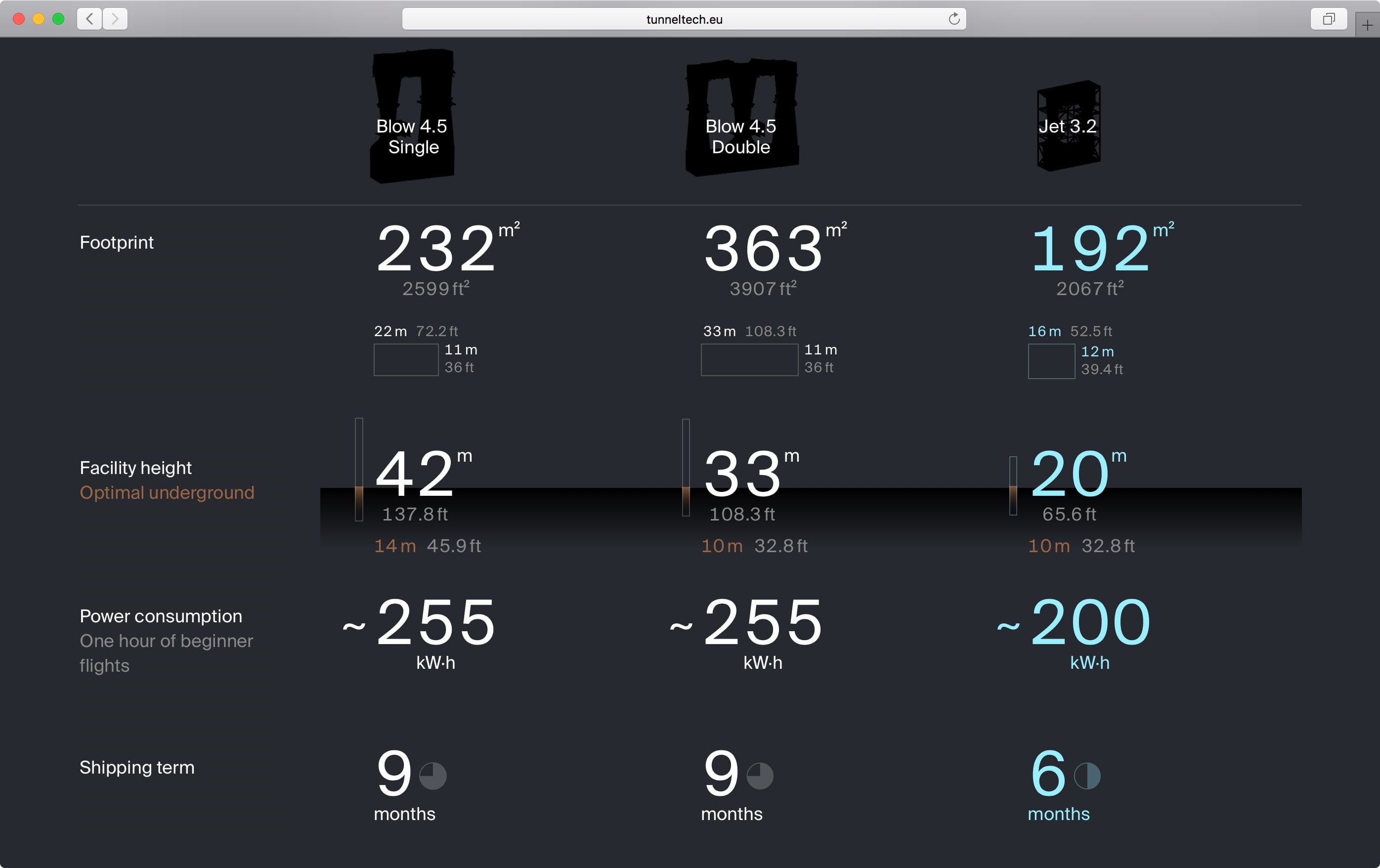
На странице о моделях сразу даём сравнительную таблицу:
Но больше прочего рад фишке, которую только предложил, не ударив палец о палец для её реализации. Вся слава — разработчикам. На околотехнологических сервисах встречается такой шаблон: при наведении на заголовок появляется иконка для копирования ссылки на текущий раздел:
Идея ссылаться на что-то внутри страницы прекрасная, но иконка выглядит недорешением. Почему не менять УРЛ страницы динамически, чтобы пользователь всегда копировал путь к текущему этажу? Ссылаться на всю страницу нужно куда реже, чем на её части. Так и сделали. Теперь сайт будет и витриной, и внутренним инструментом — на его части будут ссылаться при объяснении деталей клиенту.
В этом проекте я побыл продуктовым дизайнером. Придумывал, проектировал, иллюстрировал, утверждал у артдира, писал черновики, редактировал немного, помогал менеджеру и разработчику, курировал съёмку фотографий и разработку 3Д-визуализаций, писал и переписывал код.
Планировали сделать за 3 месяца без мобильной версии, получилось за 6 с мобильной.
Спасибо Анатолию, Ксении, Самату, Роману и Ивану!