Теория решения изобретательских задач
Изучаю ТРИЗ. Прочитав книгу Генриха Альтшуллера «Найти идею», появляется уверенность, что решение есть для всего. Но уверенности не достаточно. Чтобы научиться формулировать и решать задачи, понадобятся практика составления мини- и макси-задач, построения веполей, поиск примеров и другие упражнения.
Но сначала цель. Её Альтшуллер определяет так:
Цель ТРИЗ: опираясь на изучение объективных закономерностей развития технических систем, дать правила организации мышления по многоэкранной схеме.
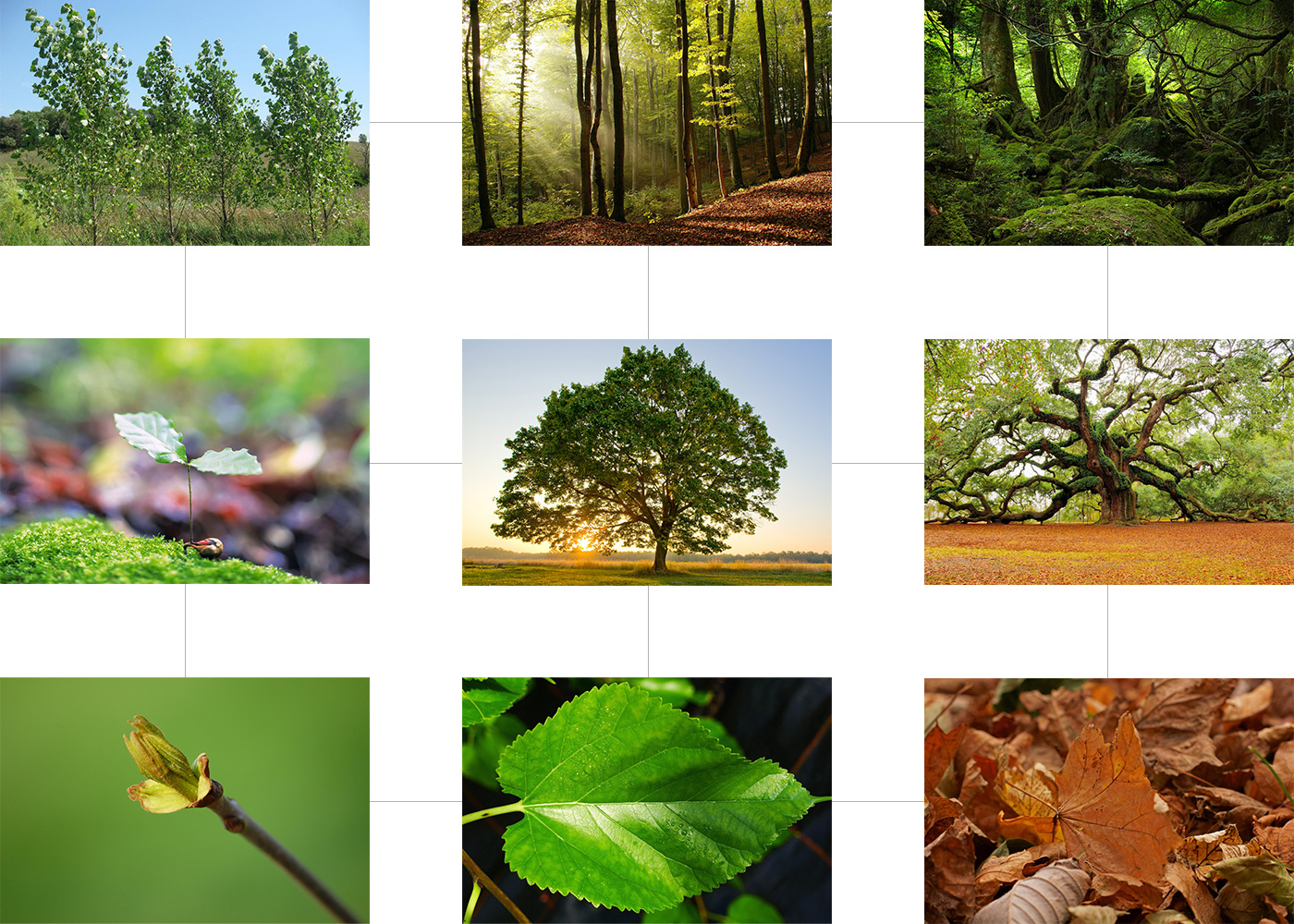
Чтобы это понять, предлагаю не обращать внимания на заявленный инструментарий и разобраться с «многоэкранной схемой». Автор пишет: «Мышление несистемно. Не успели люди в процессе эволюции выработать системное видение мира». И приводит пример: если в задаче сказано про дерево, человек представляет дерево — это один экран, одна картинка. Но «талантливое воображение» видит сразу минимум три экрана (вертикально сверху вниз): надсистему (лес), систему (дерево) и подсистему (лист). Дополним эту схему временем. Вертикальный столбик «лес-дерево-лис» — это настоящее, слева такой же столбик —прошлое, справа — будущее. Вот это система! Системное видение мира.

Так вот, ТРИЗ даёт способы видеть мир и мыслить системно.
Отличный вопрос: зачем это нужно?
Человеческий мозг обладает одним локусом. Он удерживает в «поле зрения» что-то одно, и не умеет думать про две вещи сразу (подробнее о локусе читайте, например, у Раскина). А чтобы решать сложные и интересные задачи, важно учитывать много факторов, как рендер в 3Д-программе: разные источники света, разные поверхности, по-разному отражающие свет — всё нужно просчитать. Многоэкранная схема позволяет, держа в голове что-то одно, не терять второе и третье и понимать, как именно они связаны.
По сути ТРИЗ учит думать масштабно. Поэтому его стоит изучать всем, кто хочет улучшить мыслительный процесс.
Ссылки, к которым возвращаюсь
- Фонд Альтшуллера. Тут есть структурированные законы развития систем.
- По тегу «ТРИЗ» в блоге Коли Товеровского — дизайн-примеры и вепольные схемы понятный язык.
- Дизайн-собака. Предполагаю, что она задумывалась как фонд стандартов и аналогичных задач.
- Подборка группы «Кипо» в Пинтересе.
Рекламация
На момент покупки нашёл только бумажную версию. Книга издательства «Альпина-паблишер» — пример плохого издания: жуткие шрифтовые сочетания, колонтитулы, таблицы, макет, иллюстрации и ошибки в ссылках, которые отправляют к неправильным схемам. Теория Альтшуллера заслуживает большего.
Готовя заметку, нашёл ПДФ с отсканированной книгой.
ТРИЗ достоин нескольких заметок. Какие аспекты вам интересны? Вопросы?