Процесс создания обложки для брошюры «ВДС-хостинг хау-ту гайд»
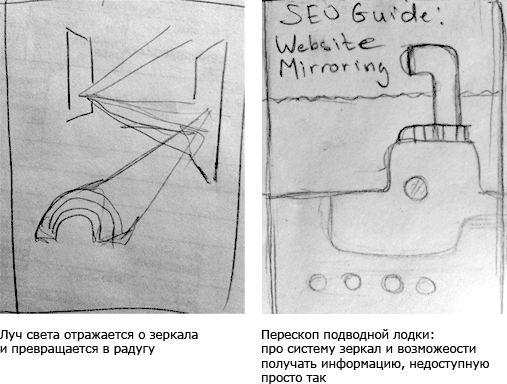
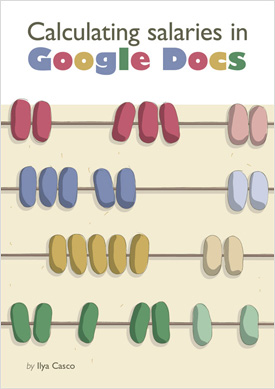
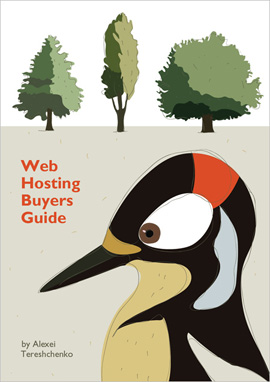
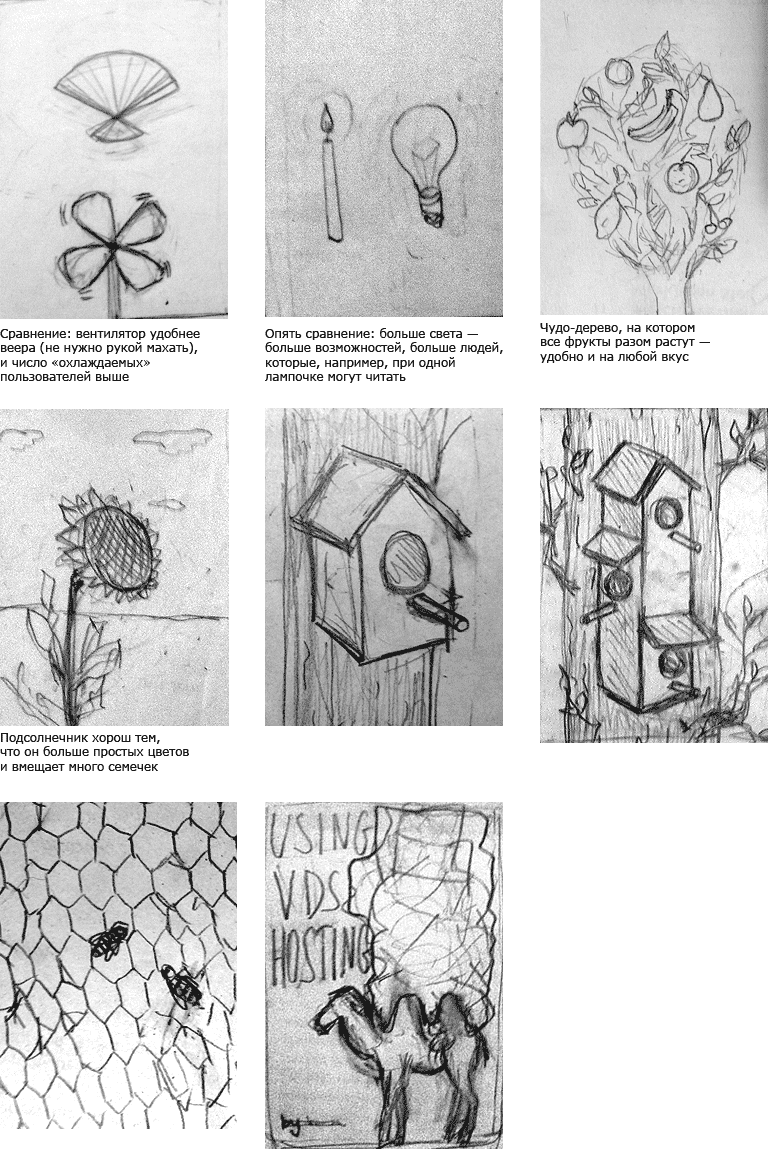
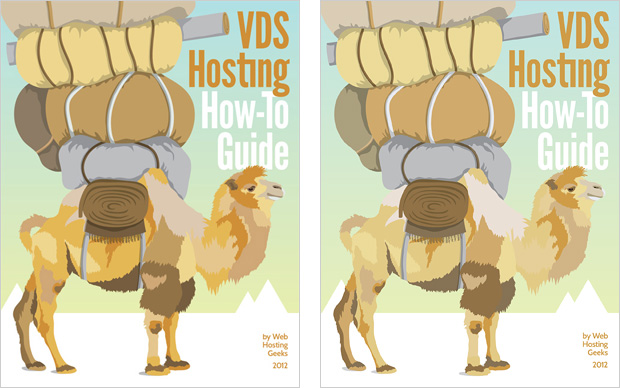
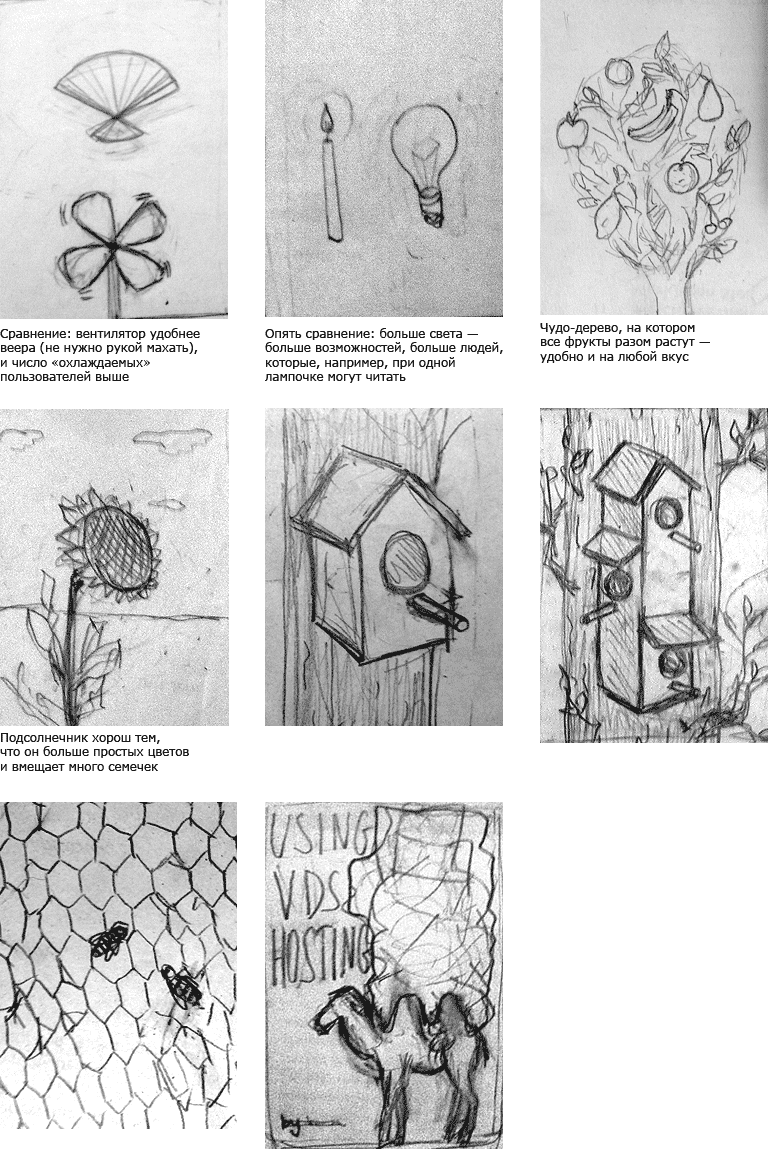
Эту обложку мы рисовали в Берлине на ноутбуке с тринадцатидюймовой диагональю. После родной машины, а главное — монитора в двадцать три дюйма это было неудобно. Эскизов было много. Клиент брал паузу для принятия решений, после просил попробовать что-то ещё, и снова пауза. Остановились на верблюде:

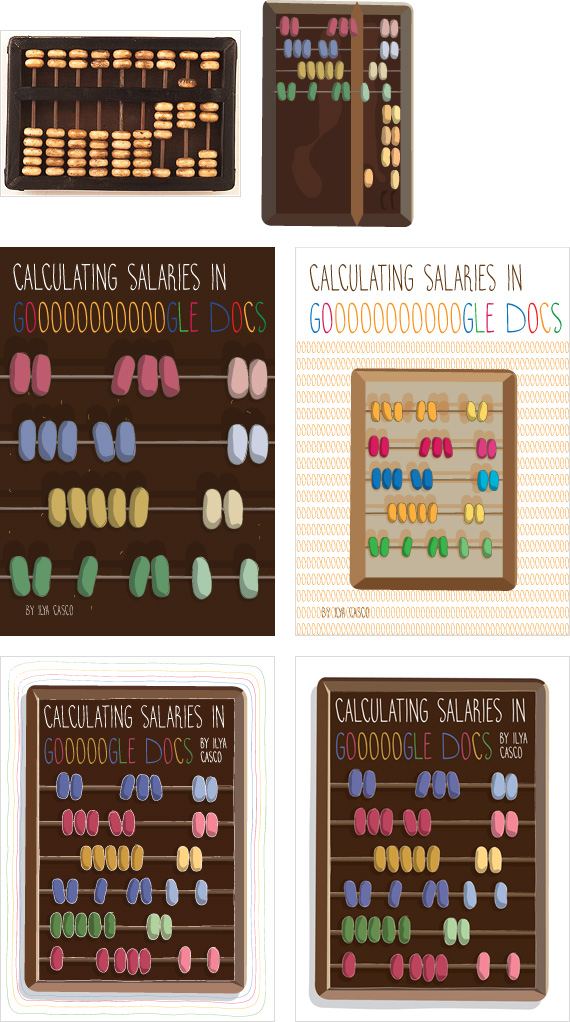
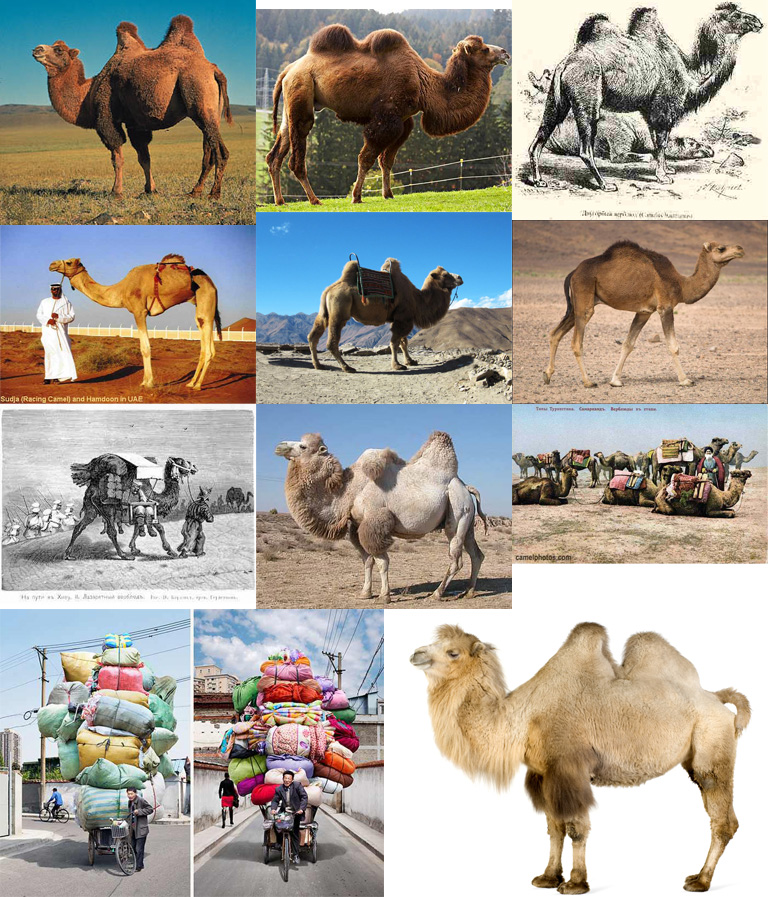
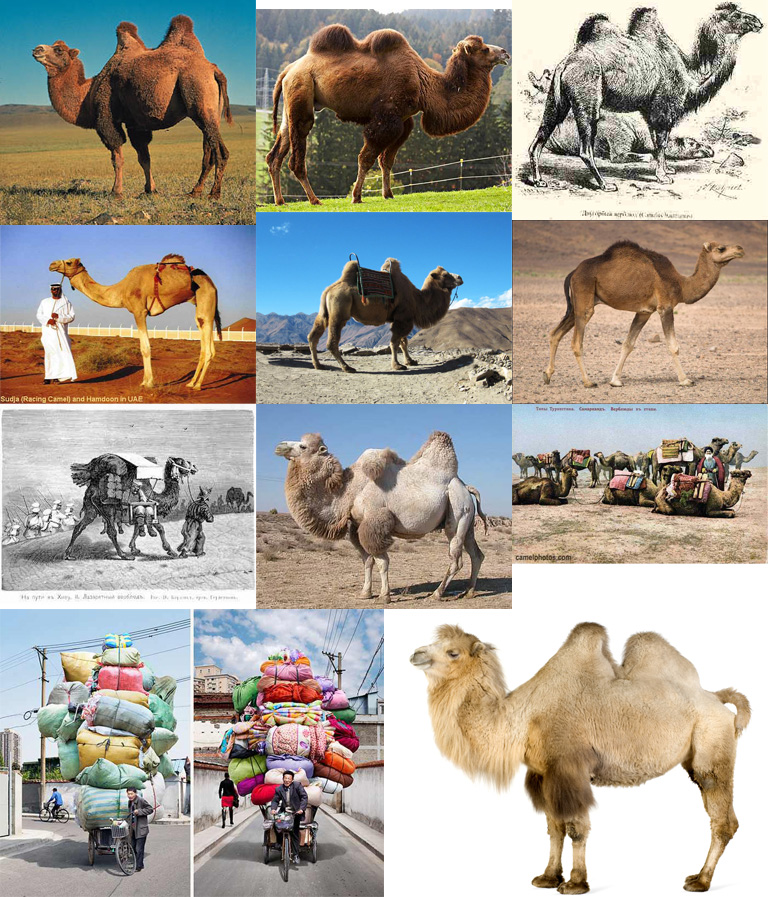
Собираем картинки с профильным изображением верблюда в полный рост и тюками:

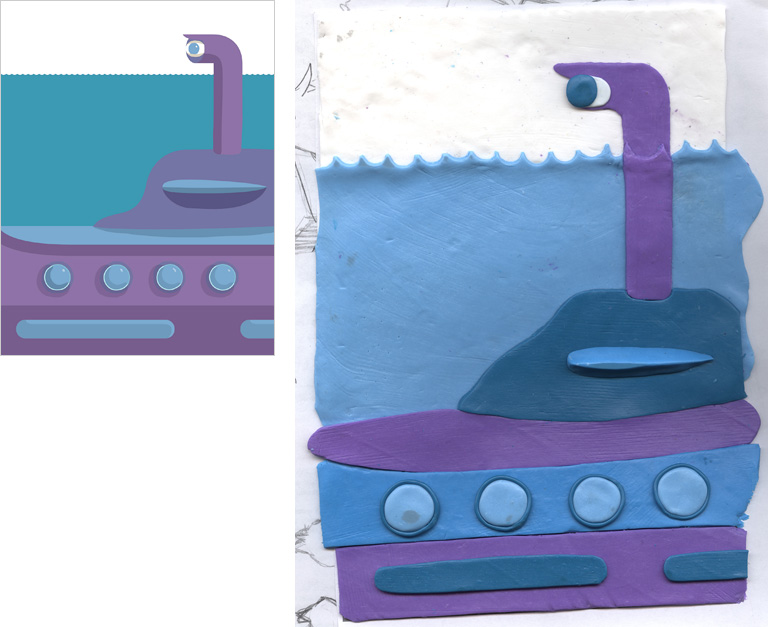
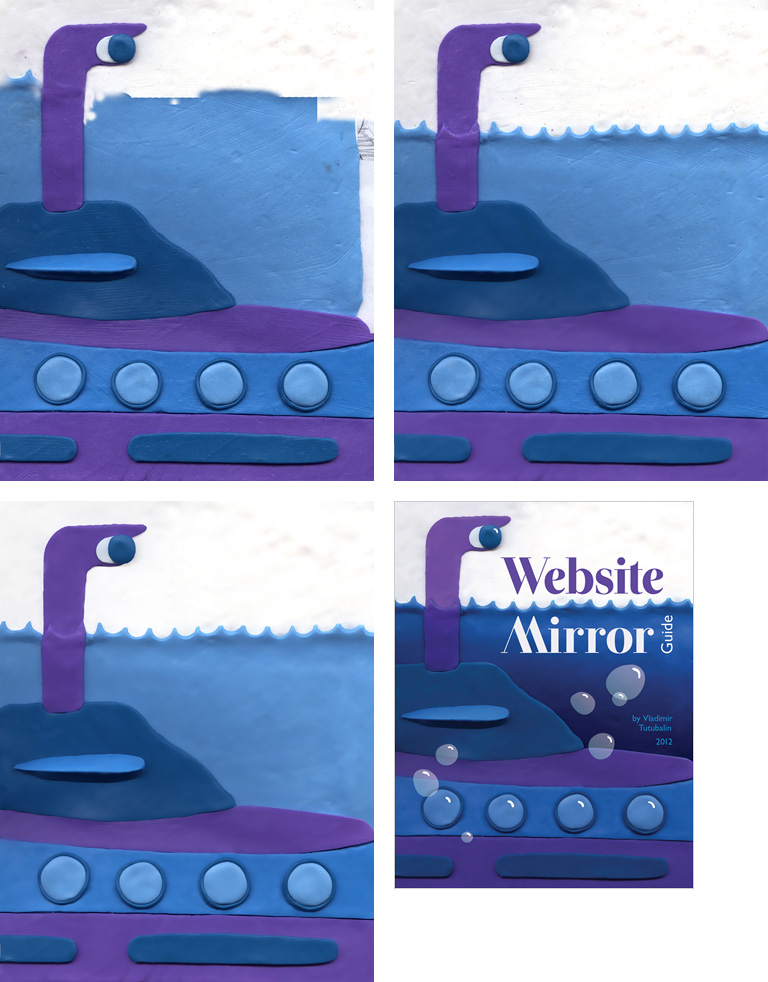
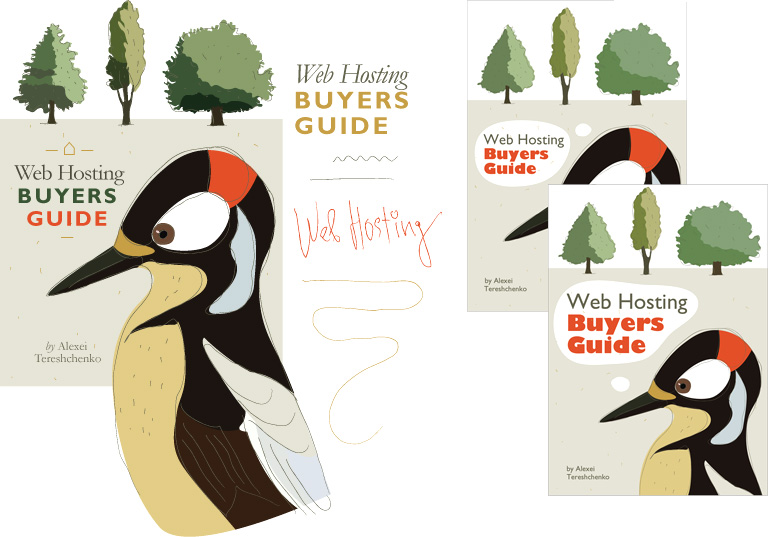
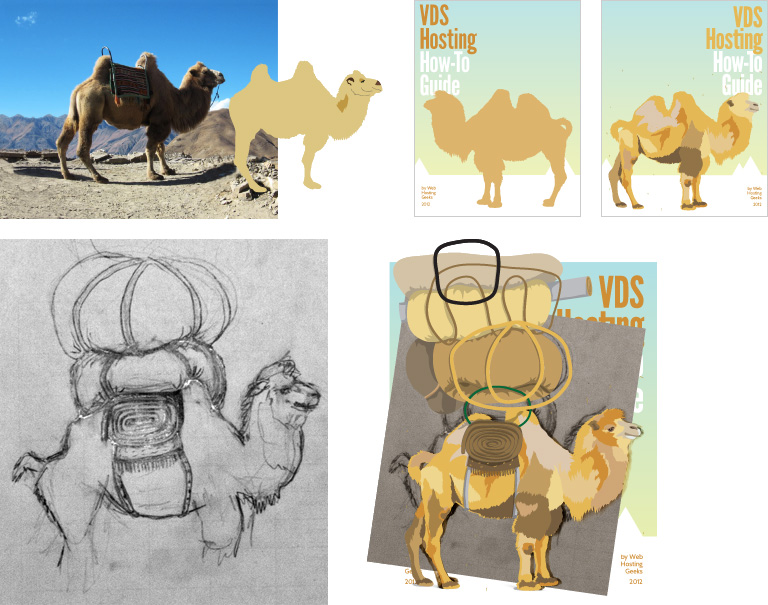
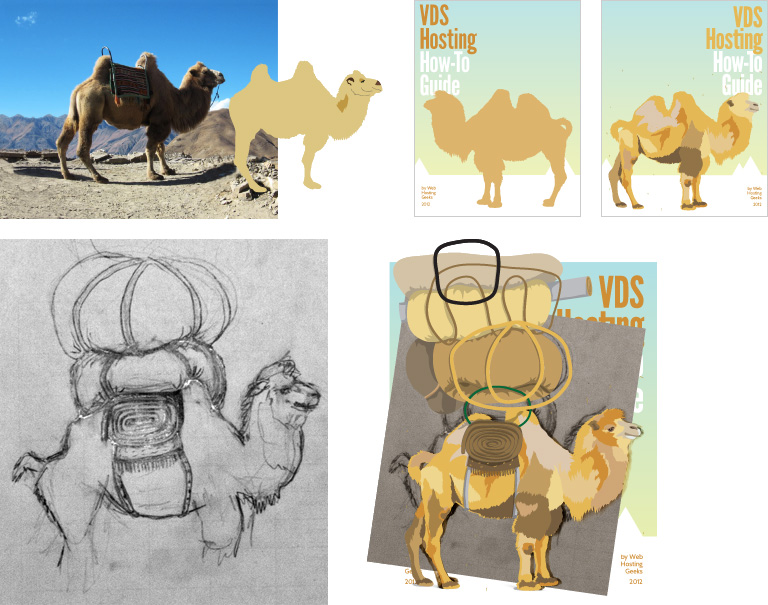
Начинаем отрисовывать, пробуем разные композиции. Поняв, что имеющихся картинок с тюками мало, рисуем руками и за отсутствием сканера фотографируем на Айфон:

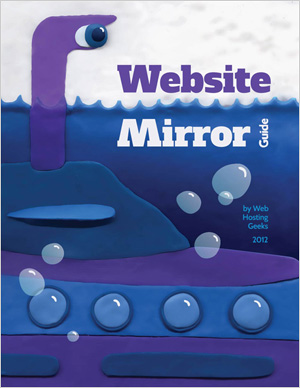
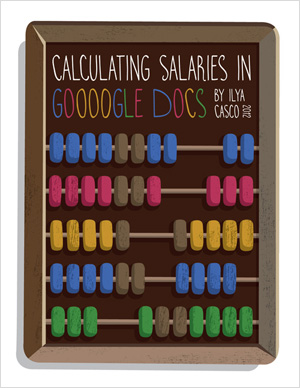
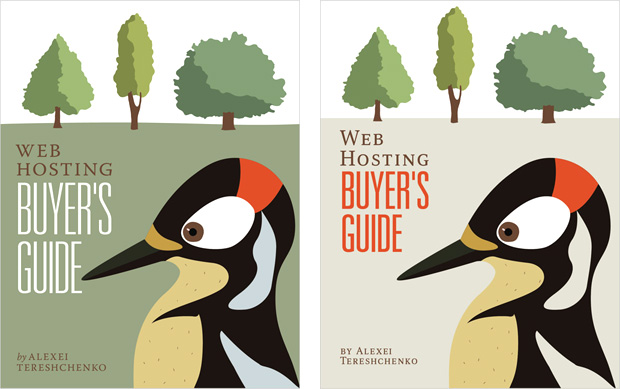
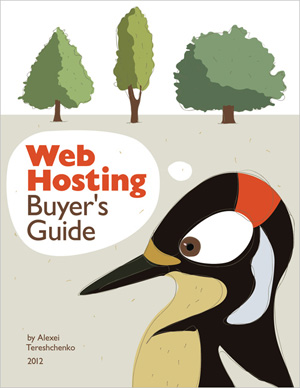
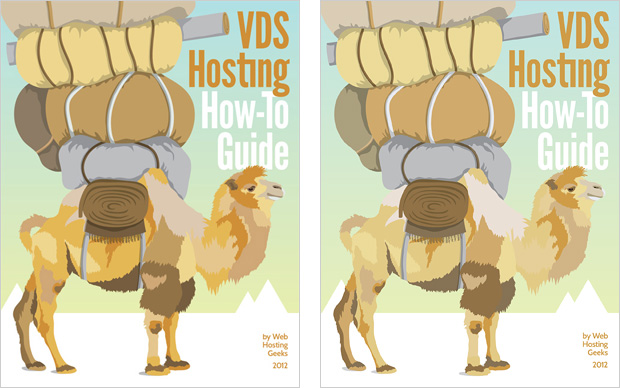
Отправляем. Клиент доволен. Он думает разместить на тюках тематические термины, но вскоре отказывается от этой идеи. Мы приятно удивлены, так как обложку приняли с первого захода. Вернувшись в Санкт-Петербург, смотрим обложку на хорошем мониторе и предлагаем немного приглушить цвета. Клиент соглашается, что так лучше и мы передаём файлы.

P. S. Ссылка на заметку, в которой все обложки большого размера.

Собираем картинки с профильным изображением верблюда в полный рост и тюками:

Начинаем отрисовывать, пробуем разные композиции. Поняв, что имеющихся картинок с тюками мало, рисуем руками и за отсутствием сканера фотографируем на Айфон:

Отправляем. Клиент доволен. Он думает разместить на тюках тематические термины, но вскоре отказывается от этой идеи. Мы приятно удивлены, так как обложку приняли с первого захода. Вернувшись в Санкт-Петербург, смотрим обложку на хорошем мониторе и предлагаем немного приглушить цвета. Клиент соглашается, что так лучше и мы передаём файлы.

P. S. Ссылка на заметку, в которой все обложки большого размера.